Computer Science 8 - Lab 2 HTML
In this week's HTML lab you are going to create a very simple
web page using Notepad.
First, you need to set up the environment (Notepad, to be more
specific). Just follow the following steps:
- Log on to Windows.(In Linux, go to "Start" -> "System Tools"
-> "Terminal" -> Type in "windows", then ENTER)
- Open "Notepad" (In Windows, go to "Start" -> "Run" -> Type
in "notepad", then ENTER)
- Save your file
- Change the "Save As Type" to "All files" (Originally ".txt
files")
- Name your file with the surfix ".html". e.g. CS8.html
- Make sure to save the file on drive (H:)
- Run your HTML file with a web browser like Internet Explorer.
(Start a browser and go to "File" then open your .html file from where
it is located)
- Still have questions? Check this example out by right click
on the page and "View Source".
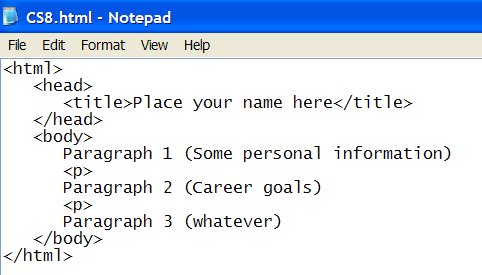
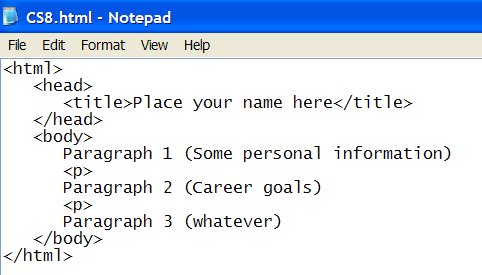
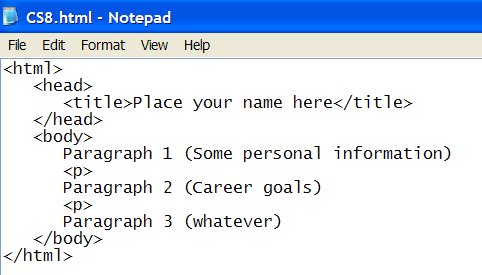
Start Notepad and type in the following:

Click File - Save and save the file as cs8.htm (make
sure
you change the Save as type: to All Files).
Make sure to save the file to the network drive as you will adding
to it each
week in lab.
View the file in a web browser. Start the browser, click on File
- Open,
and browse to the cs8.htm file.
Now, return to Notepad and add content to the web page. Replace the
first paragraph
with a few sentences about yourself (name, age, hobbies, etc.). Replace
the second
paragraph with a few sentences about your career goals. Finally,
replace the third
paragraph with a few sentences about anything you want.
Note that you must use the following tags in your web page
(besides the ones
that are already there):
After you have saved your changes in Notepad, go back to the browser,
refresh the page,
and view the results.
After finishing, you should know what all of the tags listed above
do. Also, what is the
difference between the <p> and <br> tags? What happens if
you put two <br> tags next to each other?